WordPressnoテーマCocoonを使用していると、「人気記事」や「新着記事」はサイドバーに簡単に表示することができますが、「おすすめ記事」は最初は見当たらないので、「おすすめ記事」を表示する方法を説明します。
「人気記事」や「新着記事」を表示できるのはいいですが、やっぱり自分の見て欲しい記事「おすすめ記事」を表示したいですよね。
それにはまずメニューを作るところから始めます。
WordPressメニューを作成する
まずは左メニューの「外観」から「メニュー」を開きます。

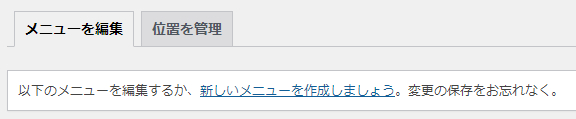
メニュー画面から「新しいメニューを作成しましょう」をクリック

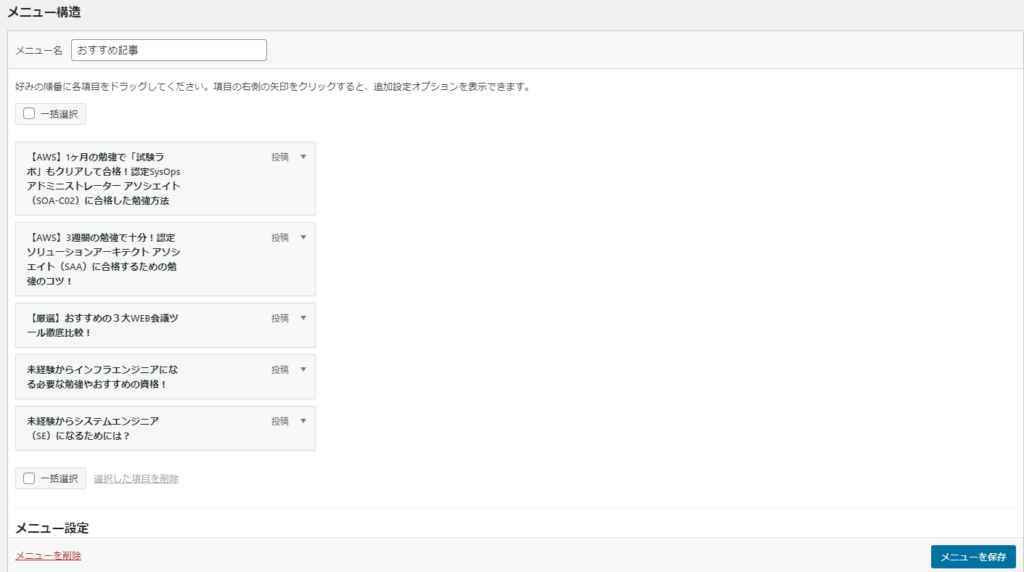
ここではメニュー名に「おすすめ記事」を入力して「メニューを作成」をクリック

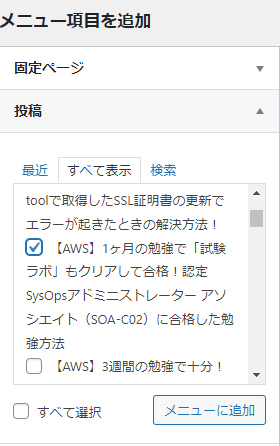
メニューが作成されたら、左側の「投稿」から、おすすめ記事に表示したい投稿を選択して「メニューに追加」します。

すると、このようにメニューの中に投稿が表示されるので、表示したい順番も入れ替えられます。

次に画面の右上の方にある「表示オプション」を開いて「CSSクラス」と「説明」にチェックを入れます。


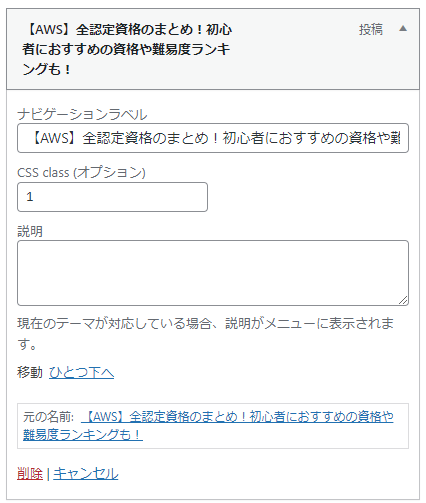
すると、メニューに追加した投稿でCSS classと説明が編集できるようになります。

Css classに数字を設定するとこのように帯を付けることができます。
- おすすめ
- 新着
- 注目
- 必見
- お得

ここまで設定出来たらメニューを保存して、「外観」の「ウィジェット」に行きます。

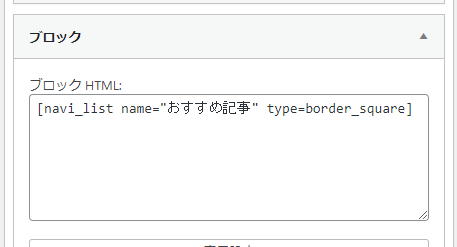
そこで先ほど作成したおすすめ記事を表示したい場所にブロックを追加して、中身のHTMLにショートコードを追加します。
この時 navi_list name に先ほど作成したメニュー名を設定します。
[navi_list name="おすすめ記事"]これでおすすめ記事を表示することができます。
さらに↓のようにオプションを追記することで表示の見え方を変えることができます。

type=border_partition だと↓このように点線区切りの見え方。

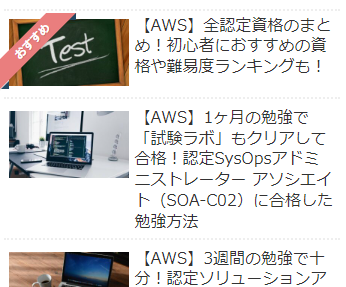
type=border_square だと↓このように線で区切りの見え方。

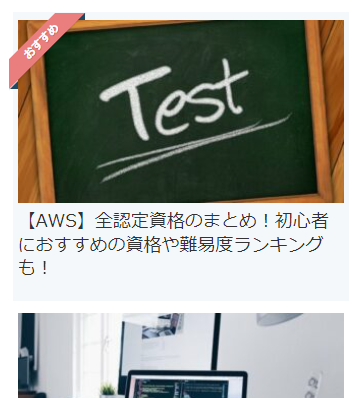
type=large_thumb だと↓このように画像メインでの見え方。

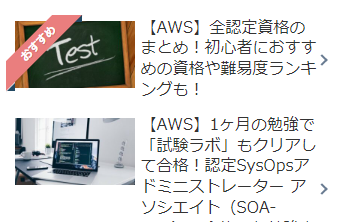
arrow=1 は↓このように右側に矢印が付きます。

arrow=1は他のtypeとの組み合わせが可能になっています。
これで自分の見て欲しい記事をサイドメニューや本文の下などに表示することができるので、ぜひ試してみてください。