AWSのサービスであるLightsailでも、ALB(Application Load Balancer)と簡単に繋げることができます。
LightsailとALBを繋ぐとこんなことが簡単にできるようになります。
- 常時SSL化(Https化)
- WAF導入
- 冗長化
どれもLightsailだけでやろうとするとなかなか大変だと思いますが、ALBと繋げることで簡単に実現することができるので、大変便利になります。
今回は、VPCピア接続というものを使ってLightsailとALBを繋ぎ、ALBへCertificate Managerで取得したSSL証明書をALBに設定することで常時SSL化(Https化)をするところまで説明してみたいと思います。
キレイな形で構築することができたので、参考になればと思います。
LightsailでWordPressを構築する方法はこちら↓
LightsailでVPCピア接続を有効化
LightsailはAWSが提供するVPS(Virtual Private Server)サービスになります。
ユーザー管理のVPC(Virtual Private Cloud)とは別の場所にありますので、まずはユーザー管理のVPC内のALBと紐づける必要があります。
そこで設定を行うのがVPCピア接続になります。
このVPCピア接続を有効化することでLightsailと管理VPCをつなげることができます。
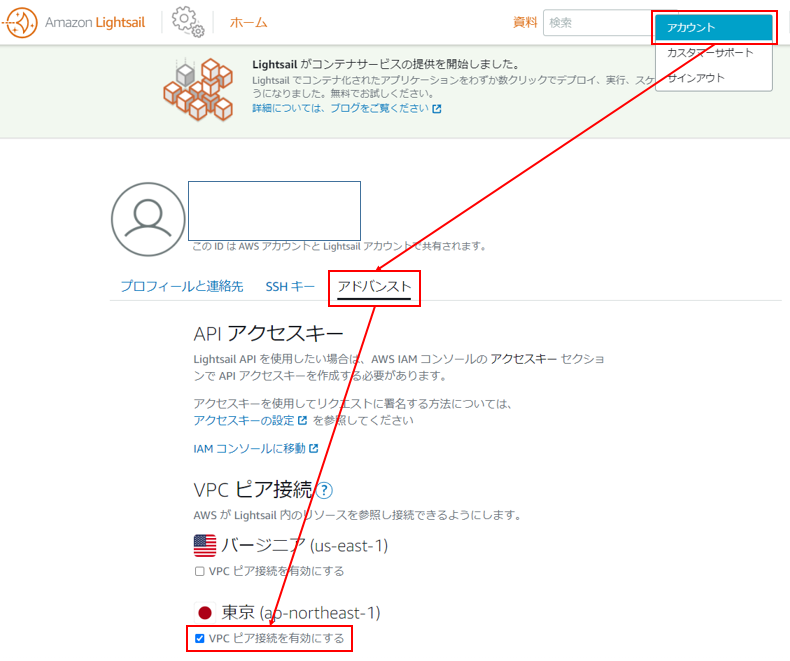
Lightsailの画面から、「アカウント」→「アバンスト」を選択し、
東京リージョンの「VPCピア接続を有効にする」をチェック

Certificate ManagerでSSL証明書を取得
次に常時SSL化を行うために、先にCertificate ManagerでSSL証明書を取得しておきます。
↓Certificate ManagerでSSL証明書を取得する方法はこちら↓
ALBの設定
SSL証明書を取得したらALB(Application Load Balancer)を作成します。
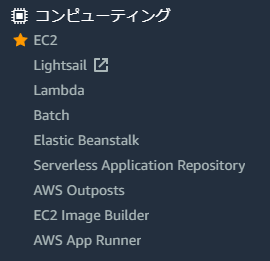
AWSのコンソールから、「コンピューティング」→「EC2」

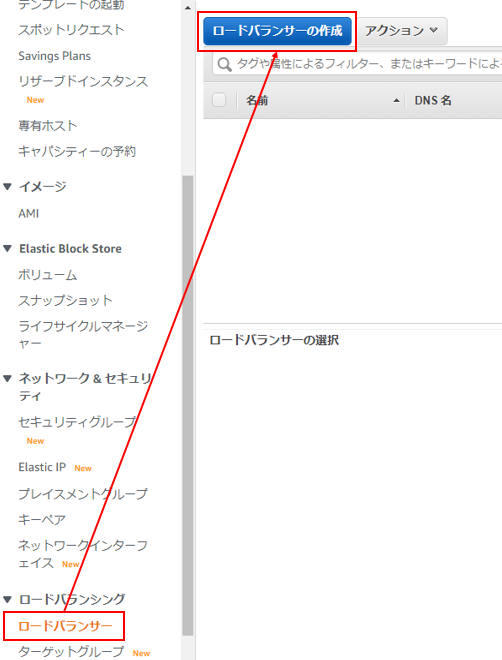
「ロードバランサー」→「ロードバランサーの作成」をクリック

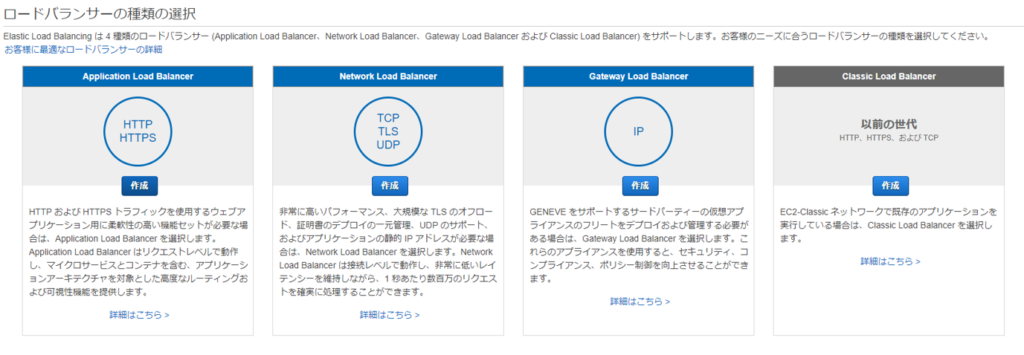
ロードバランサーの種類の選択では「HTTP HTTPS」を作成

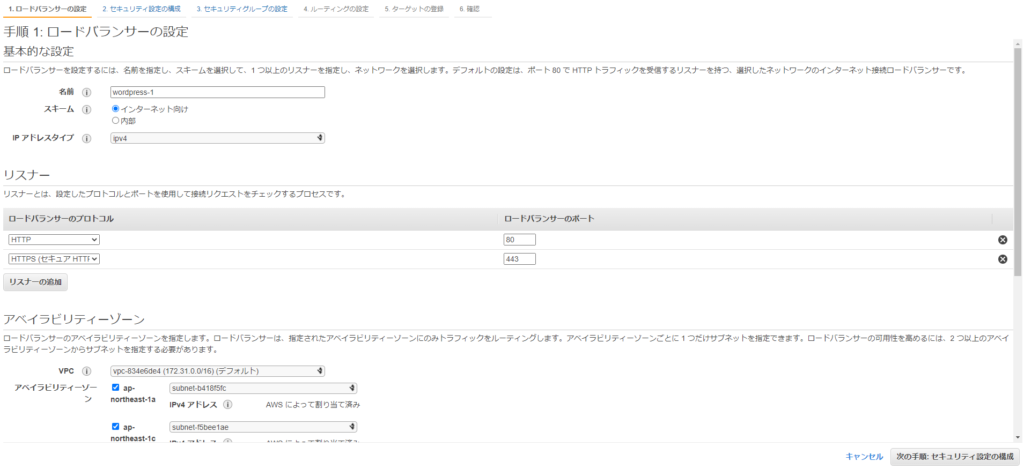
[基本的な設定]で、任意の名前をつけ、[リスナー]で「リスナーを追加」→HTTPSを追加する。
[アベイラビリティーゾーン]で任意のゾーンを2つ選び「次の手順: セキュリティ設定の構成」をクリックします。

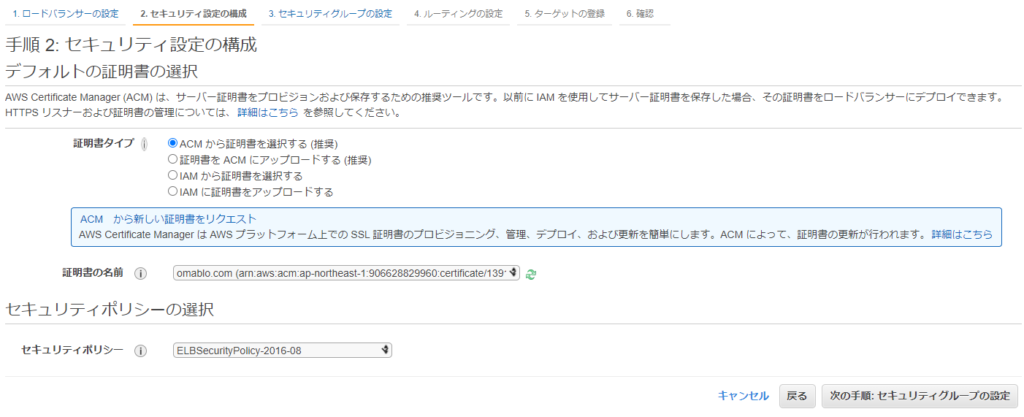
「ACMから証明書を選択する」を選択し、「証明書の名前」で先ほど作成したSSL証明書を選択します。

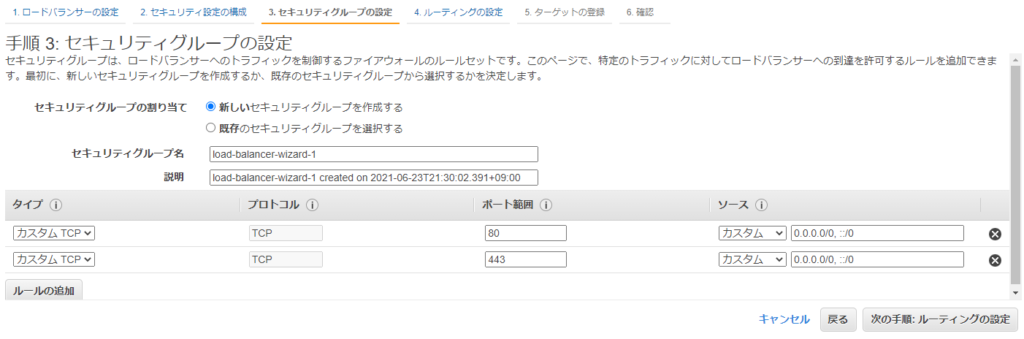
「新しいセキュリティグループを作成する」を選択し、80番(HTTP)と443(HTTPS)が一覧にあることを確認して、「次の手順: ルーティングの設定」をクリックします。

ここでターゲットとしてLightsailを指定します。
名前に任意の名前を設定、ターゲットの種類で「IP」を選択して、「次の手順: ターゲットの登録」をクリックします。

ネットワークで「その他のプライベートIPアドレス」を選択し、
IPへLightsailのプライベートIPを設定する、そして「↓リストに追加」をクリックします。
下の登録対象に追加されたら「次の手順: 確認」をクリックします。

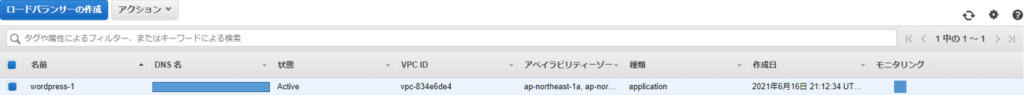
確認後「作成」をクリックするとALBが作成されます。

DNSの登録
作成したALBとドメインの紐づけをRoute 53のDNSを使って行います。
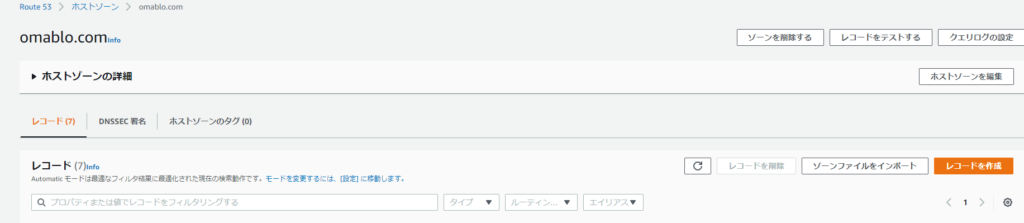
Route 53のページから、「ホストゾーン」
一覧に表示されたドメインをクリックし「レコードを作成」をクリック

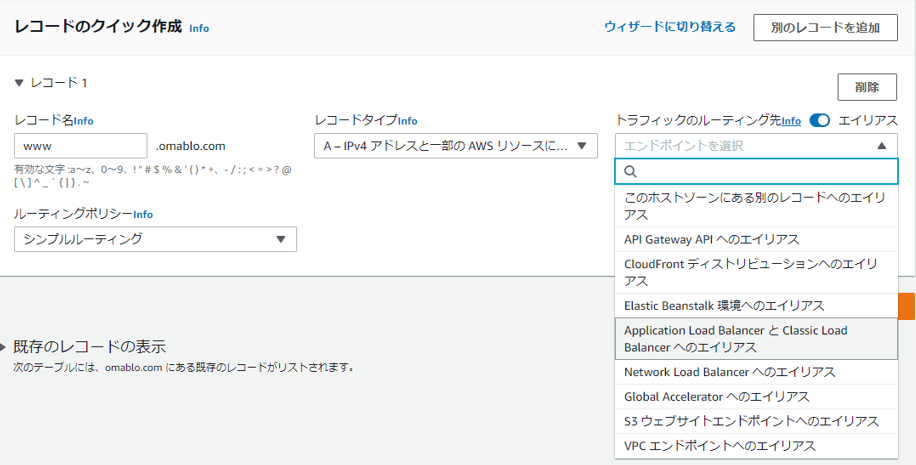
レコード名は空と”www”と2つ登録します。
トラフィックのルーティング先でまず「エイリアス」をONにします。
するとエンドポイントが選択できるようになるので「Application Load Balancer」を選択します。
これがRoute 53 じゃないと出来ないところです。
AWS以外のDNSサービスでは、ALBのDNS名で登録する場合は「CNAME」で登録しないといけないので、「Aレコード」で登録できるのはAWSのRoute 53だけです。

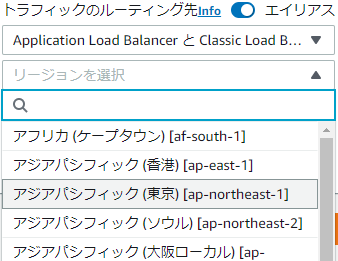
次にリージョンが選択できるようになるので東京を選択します。
さらにロードバランサ―が選択できるようになるので、先ほど作成したALBを選択し「レコードの作成」をクリックします。

しばらくすると、登録したドメインでLightSailで動いているWordPressに繋がるようになります。
※DNSの伝播まで時間がかかる事があります。
WordPressのSSL化対応
最後にこのままHttpsでWordPressにつなげると、画面が崩れていると思いますので、
プラグインをいれてWordPressをSSL化(Https化)に対応させる必要があります。
SSL Insecure Content FixerというプラグインをいれてSSL化に対応しようと思います。
WordPressの管理画面から「プラグイン」→「新規追加」
右上の検索窓で“SSL Insecure Content Fixer”を検索、表示されたSSL Insecure Content Fixerを「今すぐインストール」→「有効化」

次に「設定」→「SSL Insecure Content」で設定を行います。
非セキュアコンテンツの修正方法では「シンプル」を選択し、
HTTPS の検出方法では「HTTP_X_FORWARDED_PROTO (ロードバランサー、リバースプロキシ、NginX など)」を選択し「変更の保存」
これでWordPressへHttpsで接続しても、画面が崩れることなく表示できるようになるかと思います。
長くなりましたが、これでLightsailとALBを繋いでさらに常時SSL化をすることができました。




