2023年10月1日から新しい法律が施行され、ブログやサイトにアフィリエイトなどの広告をは載せている場合は、
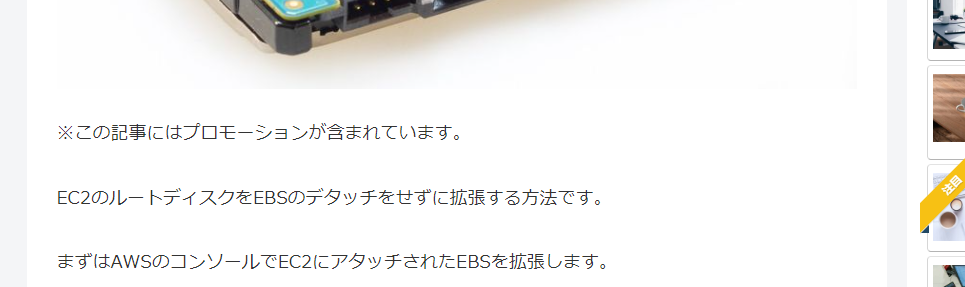
「この記事にはプロモーションが含まれています。」
などの文章を表示して、この記事に貼ってあるリンクは広告ですよー、とちゃんと表示することが必要になりました。
その表示を行わないとアフィリエイトなどの広告リンクがステルスマーケティングと判断されてしまい、景品表示法違反になってしまうようです。
これから投稿する記事にはPRですよーの1文を追加するだけですが、今までの過去の記事全てに追加していくのは大変で現実的ではありません。
なので広告を載せてる記事も載せていない記事も全部の記事にWordPress(cocoon)でPR告知の文章を入れてしまう事にしました。
WordPressでウィジェットの追加
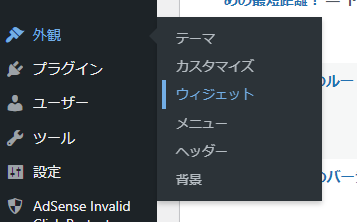
メニューの「外観」から「ウィジェット」を開きます。

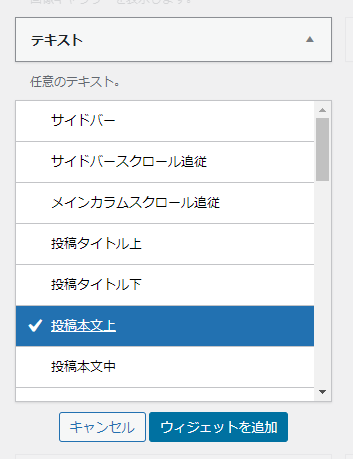
利用できるウィジェットから「テキスト」を探し、「投稿本文上」を選び「ウィジェットを追加」を押して追加します。
※別の場所に追加したい場合は、追加したい場所を選んでください。

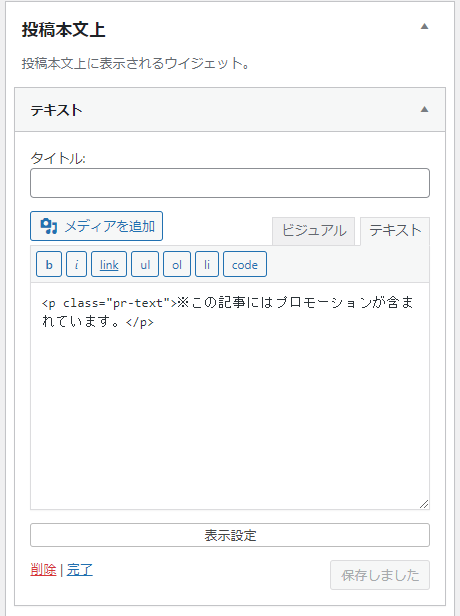
すると画面右側の「投稿本文上」に「テキスト」が追加されているので、”テキスト”タブを選択して表示したいPR告知の文章を入力します。
<p class="pr-text">※この記事にはプロモーションが含まれています。</p>私は、見た目をカスタマイズしたかったので、このようにhtmlのpタグで括りました。
見た目のカスタマイズをしない場合はただの文章のみで大丈夫です。

これで保存すると、全ての投稿の本文の上に設定したPR告知の文章が表示されるようになります。

私はこの文章をちょっと見た目を変えて、中央寄せで文字を少し小さくしたかったので、CSSで見た目をカスタマイズしました。
CSSで見た目をカスタマイズ
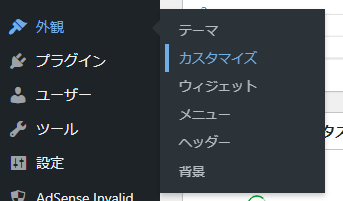
メニューの「外観」から「カスタマイズ」を開きます。

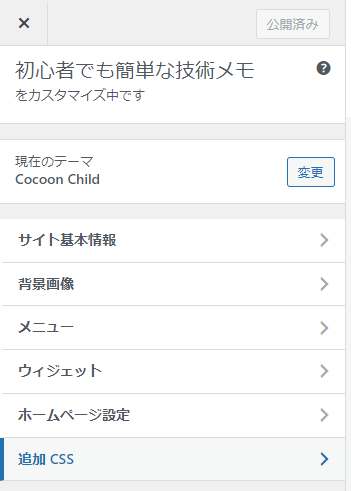
画面左のメニューから「追加CSS」を選択します。

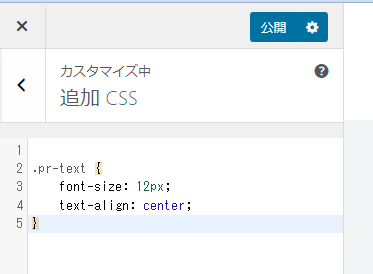
CSSが入力できるようになるので、先ほどPR告知の設定の時に書いたpタグに指定したclassに対して、CSSでカスタマイズします。
今回は中央寄せにして文字を小さくしたかったので、これだけです。
.pr-text {
font-size: 12px;
text-align: center;
}
CSSが書けたら上の「公開」を押してCSSを反映します。
すると、指定した通り中央寄せで文字が小さくなりました。

法律は難しくてよくわかりませんが、対応しておいた方がいい事は間違いないので、参考になれば幸いです。